ブラウザで表現できるCSS/HTMLが確認できる「Can I use」
メ…メッセージ…です…
これが…せい…いっぱい…です
これが…せい…いっぱい…です
ジョースターさん 受け取って…ください…
伝わって…… ください…
ご無沙汰しています、@Tanin_326です。
少し前から、自作のWordPressテーマを作成しています。
普段はChromeを使って表示の確認・調整をしているのですが、ブログを見てくださる(予定)の皆さんの環境でもちゃんと表示できているのか、とても心配です。
特にEdgeとか、ieとか・・・
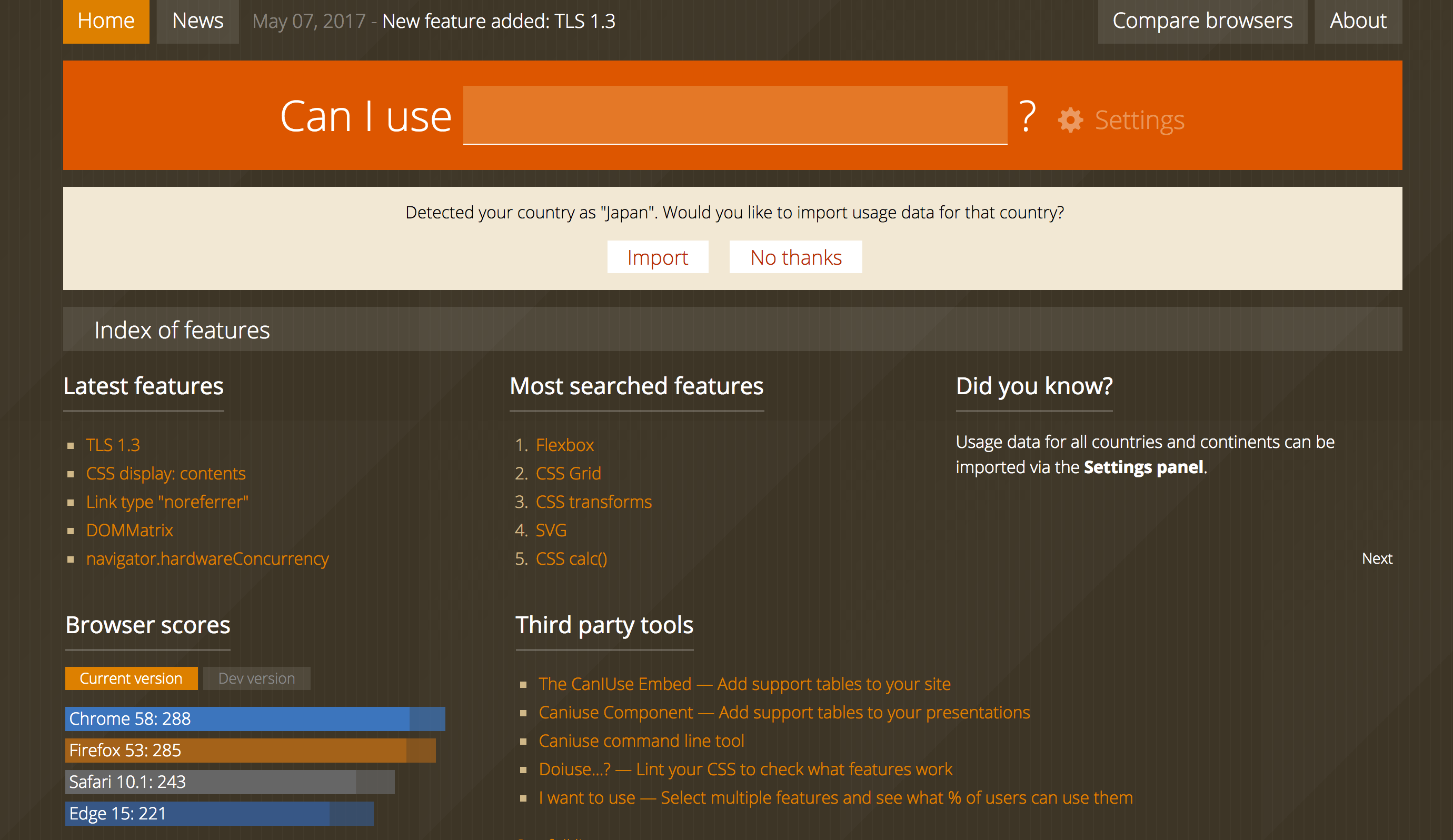
そこで、ブラウザごとに使えない表現がないかを確認するため、「Can I use」というサイトのお世話になっています。
Can I use… Support tables for HTML5, CSS3, etc

ここの「Can I use ______ ?」の部分に、調べたいプロパティを入力します。

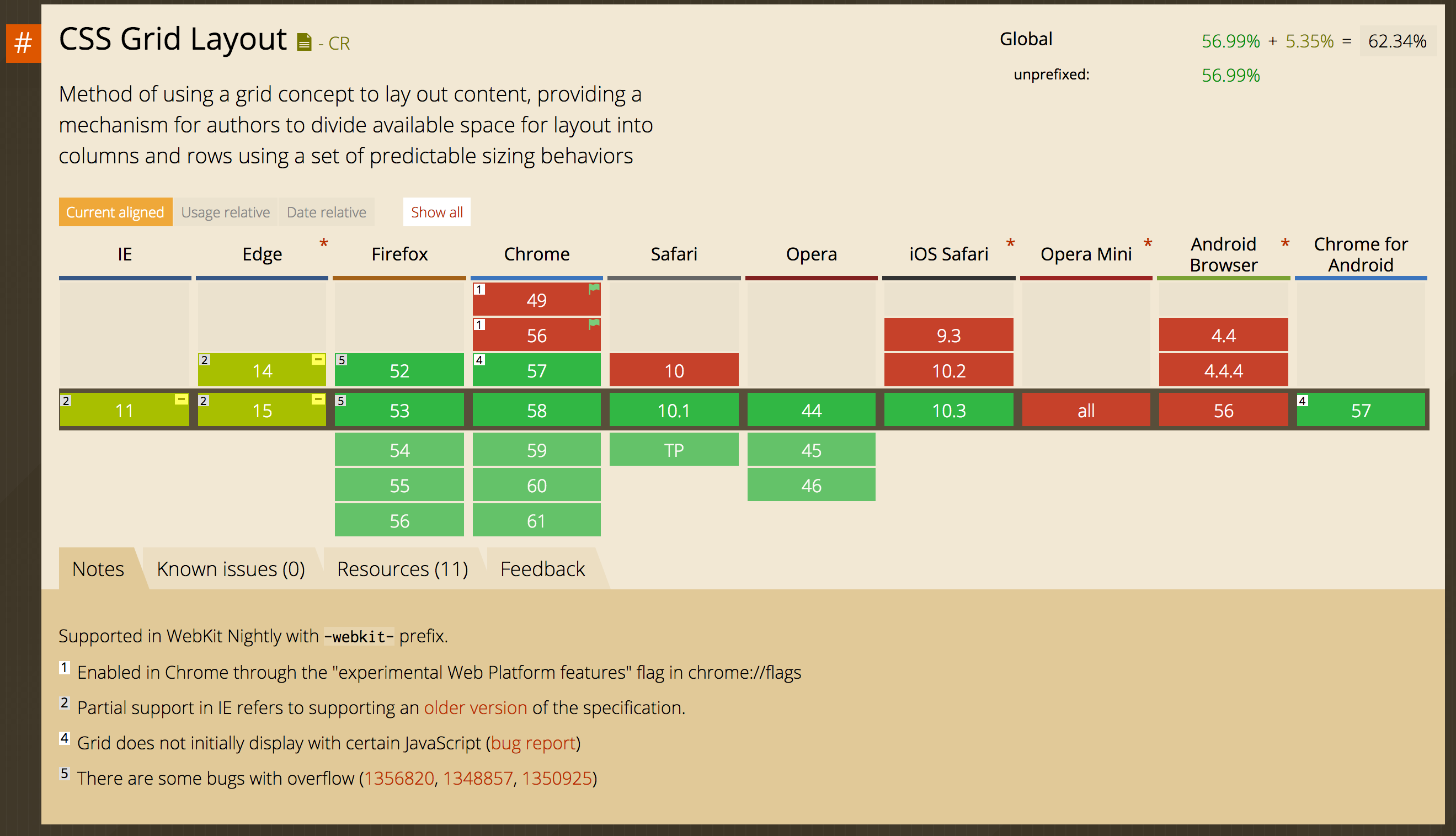
すると、ブラウザごとの使用状況が表示されます。

緑が「対応済」、黄色が「条件付きで対応」、赤が「未対応」となります。
まとめ
はたして、ちゃんと作り切ることができるのか。
以上、@Tanin_326でした。